
Screensaver blog atau biasa disebut energy saving mode merupakan kode script yang diperkenalkan pertama kali oleh onlineleaf dalam gerakan kampanye save green environtment (hemat energi). Fungsi dari kode script ini, yaitu untuk membuat website atau blog berjalan dengan mengkonsumsi energi yang lebih sedikit dengan cara menutup tampilan blog saat sedang idle (diam tanpa ada aktivitas) dengan warna hitam dan gelap.
Penghematan energi pada tampilan monitor baik tabung CRT, LCD dan Plasma, yaitu dengan menampilkan warna hitam gelap, kenapa saya bilang warna hitam gelap karena warna hitam dapat juga dihasilkan dengan pencampuran warna dari RGB (Red-Green-Blue) sehingga tetap menghasilkan arus listrik walaupun warnanya hitam. Karena tujuan dari energy saving mode adalah untuk menghemat energi berarti warna hitam yang digunakan adalah warna hitam tanpa ada campuran RGB jadi saya sebut hitam gelap. Warna hitam gelap pada layar monitor dihasilkan dengan meniadakan arus listrik penghasil warna pada layar monitor sehingga dengan mematikan arus listrik ini kita sudah menghemat energi dan mengurangi emisi CO2 untuk konsumsi penggunaan listrik pada layar monitor. Penghematan yang dilakukan memang tidak terlalu signifikan tapi kalo dikali dengan pengguna komputer di seluruh dunia... lumayankan penghematannya....
Screensaver yang dibuat onlineleaf hanya menggunakan warna dan style yang sederhana, karena memang fungsinya yang dibuat untuk gerakan hemat energi. Pada postingan artikel kali ini saya akan menampilkan screensaver versi 2 dengan warna dan style yang bisa di konfigurasi supaya biar lebih energik dan menarik, selain itu screensaver versi 2 ini bisa disesuaikan dengan tema warna template blog yang digunakan. Penasaran-kan... seperti apa sich screensaver blog versi 2 ini... coba lihat contohnya pada link di bawah ini :
Penghematan energi pada tampilan monitor baik tabung CRT, LCD dan Plasma, yaitu dengan menampilkan warna hitam gelap, kenapa saya bilang warna hitam gelap karena warna hitam dapat juga dihasilkan dengan pencampuran warna dari RGB (Red-Green-Blue) sehingga tetap menghasilkan arus listrik walaupun warnanya hitam. Karena tujuan dari energy saving mode adalah untuk menghemat energi berarti warna hitam yang digunakan adalah warna hitam tanpa ada campuran RGB jadi saya sebut hitam gelap. Warna hitam gelap pada layar monitor dihasilkan dengan meniadakan arus listrik penghasil warna pada layar monitor sehingga dengan mematikan arus listrik ini kita sudah menghemat energi dan mengurangi emisi CO2 untuk konsumsi penggunaan listrik pada layar monitor. Penghematan yang dilakukan memang tidak terlalu signifikan tapi kalo dikali dengan pengguna komputer di seluruh dunia... lumayankan penghematannya....
Kode script energy saving mode menggunaan library JQuery jadi pastikan JQuery yang sobat pasang tidak terjadi konflik dengan kode script energy saving mode. Untuk menghindari konflik coba gunakan kode <script>jQuery.noConflict();</script> dan pasang di atas kode </Html> pada kode HTML template sobat.
Screensaver yang dibuat onlineleaf hanya menggunakan warna dan style yang sederhana, karena memang fungsinya yang dibuat untuk gerakan hemat energi. Pada postingan artikel kali ini saya akan menampilkan screensaver versi 2 dengan warna dan style yang bisa di konfigurasi supaya biar lebih energik dan menarik, selain itu screensaver versi 2 ini bisa disesuaikan dengan tema warna template blog yang digunakan. Penasaran-kan... seperti apa sich screensaver blog versi 2 ini... coba lihat contohnya pada link di bawah ini :
Cara Pemasangan :
- Login ke
 blog sobat...
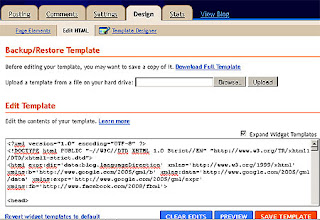
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode </Head> pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian copy kode di bawah ini dan taruh di atas kode </Head> tersebut. Penempatan kode di bawah ini juga bisa ditempatkan sebagai widget sidebar atau widget upbar.

0 komentar :
Posting Komentar